Tailwind 在 HTML 裡使用偽元素的方式對於小萌新的筆者而言非常新穎,以下帶大家來了解一下用法吧~
先帶大家看看基本的偽元素如何實現:
<h1 class="before:content-['before'] text-5xl before:text-red-500 after:content-['after'] after:text-green-500">
我前後都有偽元素
</h1>
範例程式碼解釋:
無論 before 或是 after,tailwind 都預設 content: ''; 的屬性,除非需要更改才像上述範例一樣以 before/after:content-['要呈現的內容'] 做設定;其餘的樣式,舉凡像是字體大小、顏色或背景顏色、深淺,這都是與以往設定一樣,頂多要加上 before 或是 after 的前綴,例如 after:text-red-500。
最後呈現如下:
再來帶大家做一點小實作,先上圖:

<div class="w-screen h-screen bg-gray-400"></div>

<div class="relative w-1/2 -translate-x-1/2 -translate-y-1/2 bg-orange-400 h-1/2 top-1/2 left-1/2">
</div>

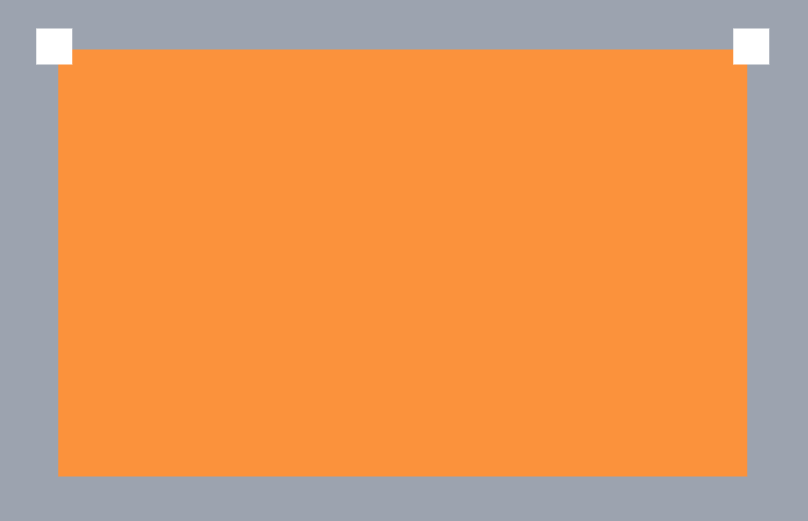
<div class="relative w-1/2 -translate-x-1/2 -translate-y-1/2 bg-orange-400 h-1/2 top-1/2 left-1/2 before:text-red-900 before:w-10 before:h-10 before:bg-white before:absolute before:-top-6 before:-left-6 after:w-10 after:h-10 after:bg-white after:absolute after:-top-6 after:-right-6">
</div>

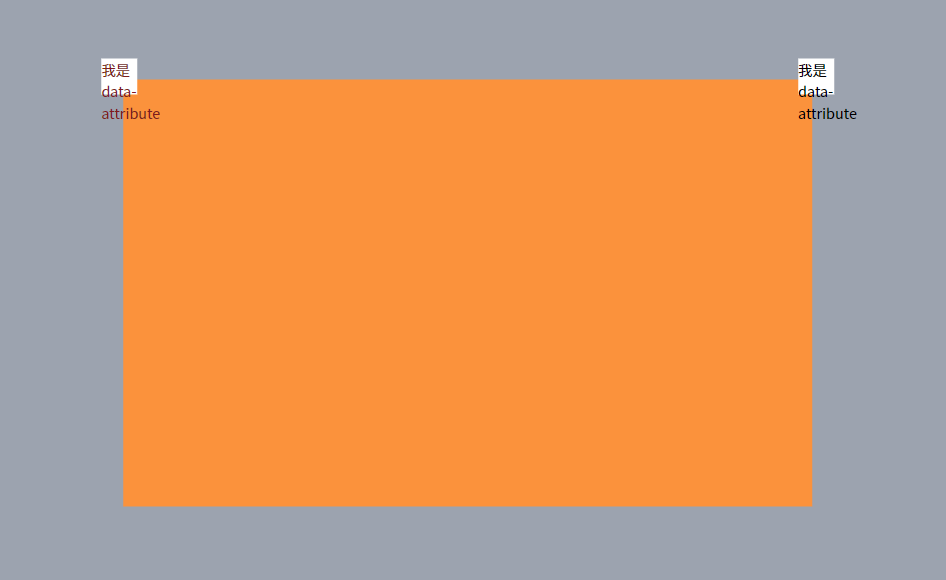
<div
class="relative w-1/2 -translate-x-1/2 -translate-y-1/2 bg-orange-400 h-1/2 top-1/2 left-1/2 before:content-[attr(data-text)] before:text-red-900 before:w-10 before:h-10 before:bg-white before:absolute before:-top-6 after:content-[attr(data-text)] before:-left-6 after:w-10 after:h-10 after:bg-white after:absolute after:-top-6 after:-right-6"
data-text="我是 data-attribute"
></div>
以上就是偽元素的基本用法,其他偽元素像是 ::placeholder 或 ::selection,也是將偽元素名稱當成前綴即可,例如:placeholder: 或 selection:,其他像是偽類 (hover 等),筆者後面再帶大家了解~感謝大家!
